UI Dashboard

Resumen
Alberto Balderas, trabaja en una aseguradora de la CDMX como especialista en gestión comercial. La actividad principal que realiza es elaborar la radiografía mensual del área de ventas, sin embargo, presenta dificultades para hacer un reporte visualmente atractivo y de fácil lectura.
Tuve como tarea rediseñar el dashboard de ventas para mejorar la estética y visualización de la información y brindar como propuesta de valor un resumen general de todas las tiendas para identificar a las de más y menor venta.
Rol: UX Reseach / UI Designer
Duración: Dos sprints
Preámbulo
Alberto Balderas trabaja en el corporativo de una aseguradora como especialista en gestión comercial. Su actividad principal es recabar la información del área de ventas para elaborar la radiografía mensual del estatus del área. El reporte lo presenta a su jefa directa Lorena, quien hace observaciones del contenido y del diseño para mostrarlo a los gerentes de las 151 tiendas ubicadas en la república mexicana. La principal solicitud de Lorena a Alberto es modificar el estilo visual del dashboard con la intención de mejorar el entregable y que la data se muestre de forma dinámica, sin embargo, Alberto externa que no tiene el conocimiento necesario de diseño para realizar un rediseño.
Objetivo del proyecto
Rediseñar el dashboard de ventas con base en las necesidades de los usuario para optimizar el flujo de la información y el estilo gráfico.
Empatizar
Entrevista con usuario
Antes de la entrevista a profundidad con Alejandro, realicé una guía para ahondar en su estilo de vida, rutina laboral; necesidades y aspectos técnicos del dashboard. Para conocer las preguntas consultar el link.
Mapa de empatía
Posterior a la entrevista generé un mapa de empatía para identificar el comportamiento, las inquietudes y aspiraciones de Alberto.

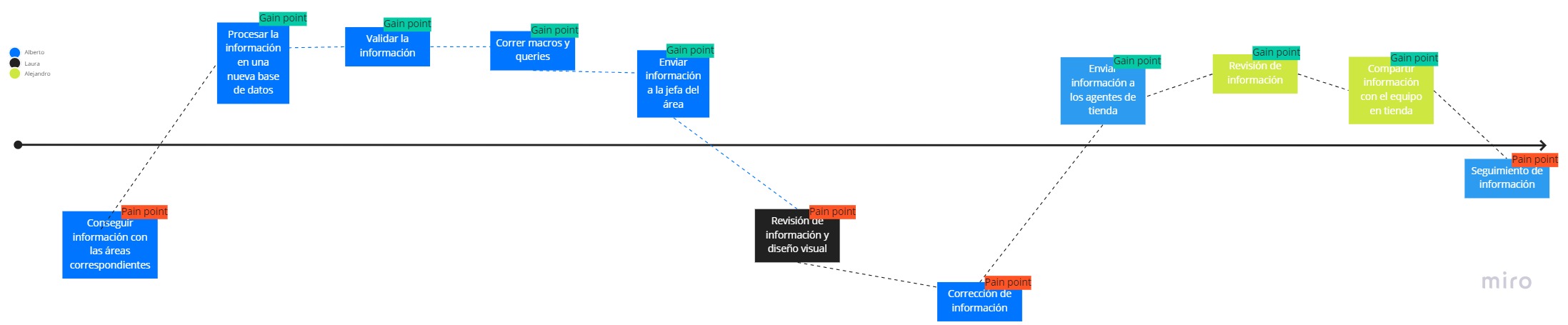
Coustomer Journey Map
Para conocer la percepción de Alberto con respecto al dashboard que elabora, realicé el coustomer journey map de éste. El punto de mayor dolor se encuentra en el momento en que Laura le solicita hacer correcciones de datos y estilo gráfico.

Usuarios
Alberto indicó que si bien, él es quien elabora y actualiza el dashboard, existen otras dos personas que están involucradas. La primera es su jefa directa Lorena y el segundo son los gerentes de cada una de las tiendas como Alejandro.
- Alberto, especialista en gestión comercial. Elabora el dashboard del estatus de ventas. Las tareas que realiza son recabar y verificar la información de todas las áreas; formular la información, crear el dashboard con los principales indicadores y mostrarlo con un diseño visual atractivo y legible.
- Lorena, jefa del área de gestión comercial. Utiliza el dashboard para monitorear el estatus de las 151 tiendas. Su labor es gestionar la información de forma rápida, conocer las necesidades del gerente para indicar la información que debe estar integrada en el dashboard. Verifica que el estilo visual sea el idóneo para facilitar la lectura.
- Alejandro, gerente del área de marca. Consulta la información de la tienda que está a cargo para comunicar a su equipo de trabajo el estatus de ventas. Tiene como expectativa poder visualizar la información de manera dinámica y legible para ser compartida con los agentes de la tienda. No tiene conocimiento de las demás tiendas.
Dashboard
Objetivo del dashboard.
Mostrar de forma dinámica el avance de ventas de seguros de vida, autos, daños y gastos médicos de las 151 tiendas ubicadas en la república mexicana.
Indicadores principales
Los indicadores de mayor interés para los usuarios son: prima nuevas líneas personales nuevos negocios para conocer monto vendido, monto meta, ranking, estatus de venta para conocer cómo están vendiendo.
Gains
- Muestra los indicadores principales de venta de las 151 tiendas de la república mexicana.
- La información ayuda a optimizar estrategias de venta.
- Incluye diferentes elementos visuales para cada una de las necesidades de los usuarios.
- Cuenta con elementos gráficos dinámicos.
Pains
- Mala distribución de la información.
- Faltan colores pero no deben de ser tan llamativos.
- La información solo debe mostrarse en una sola hoja.
- El contenido es poco visual.
Contenido
- Información general de las tiendas. Pestañas para seleccionar tienda, mes y año.
- Información general del agente a cargo de la tienda.
- Meta anual por tipo de producto que se debe alcanzar para recibir bono.
- Estatus de la prima por línea de producto: meta del mes, total de venta logrado al mes, ranking, % de cumplimiento, monto que falta para alcanzar meta.
- Gráfica de venta acumulada a fecha actual.
- Progreso de meta actual y faltante.
- Crecimiento acumulado YoY.
- Resumen de líneas totales por ramo YoY.
- Alcance sobre el presupuesto 2019.
- Tabla de desglose de meta por mes.
- Gráfica del desglose de meta por mes.
- Digitalización de clientes por campaña.
- Bono trimestral por venta.
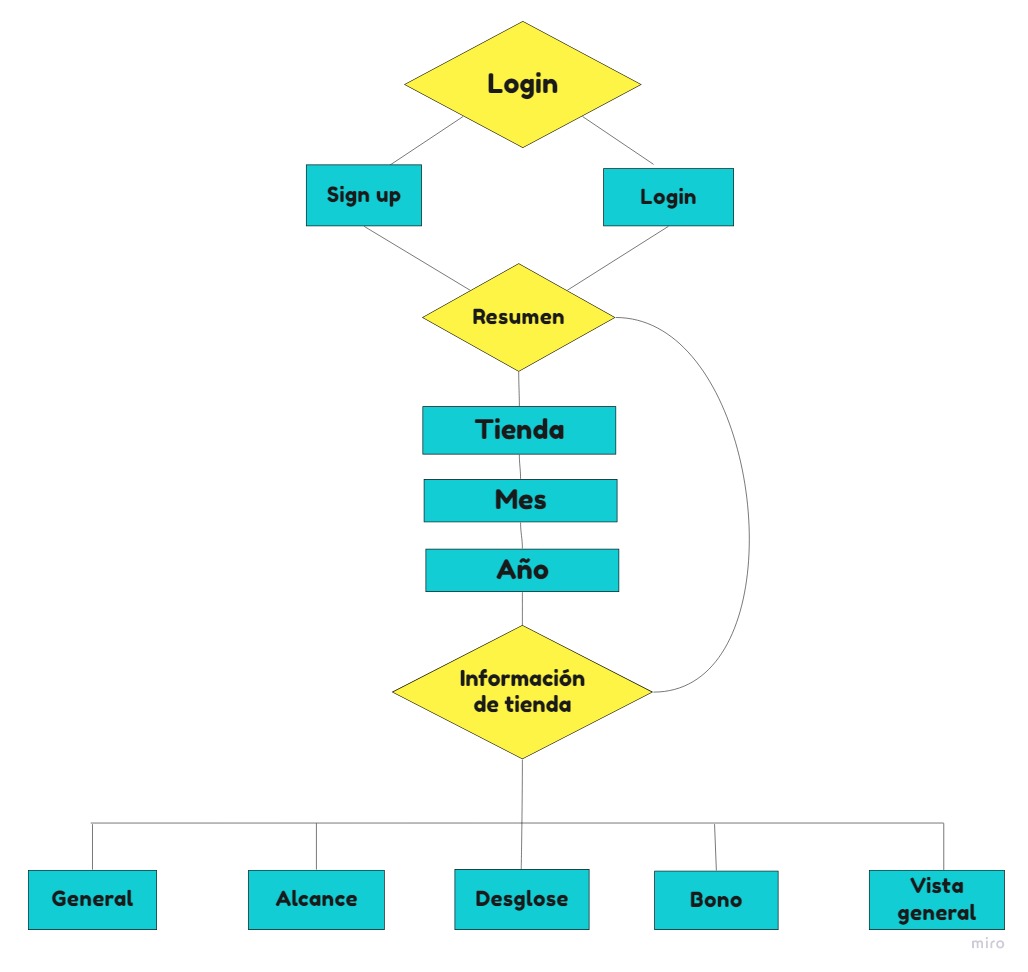
User flow
- Login para ingresar a la cuenta personal del dashboard.
- Sección para elegir los rubros principales de búsqueda: Tienda, mes y año.
- Pestañas de consulta: general, alcance, desglose, resumen, bono, vista previa.

Diseño
Consideraciones de diseño
Alberto indicó algunos aspectos a considerar para el diseño:
- El reporte se imprime en las juntas para que el equipo de trabajo tenga la información de forma accesible, por lo que no es factible utilizar un fondo negro.
- La empresa tiene preferencias por utilizar el color azul y el gris. Busca incluir el color blanco ya que lo asocia con pureza.
- Preferencias por gráficas para hacer más visual el contenido.
- El reporte es visualizado en desktop.
Master graphic
Gráficos
Distribución de la información
Paleta de colores
Tipografía
- Raleway: para títulos y textos.
- Malgun Gothic: para los números.
Prototipado
Sketch
Primera iteración
El diseño del dashboard se realizó en Adobe XD.
Diseño primera iteración
Testing
Primer testing
El dashboard se testeó con tres personas para saber si el flujo de la información y el contenido era legible. Los comentarios realizados fueron:
- El logo parece botón.
- La flecha en el círculo del login se interpreta a que desplegará más información.
- Alinear a la izquierda el nombre del usuario.
- Hay imágenes cortadas.
- Cambiar los títulos mejores ventas - peores ventas.
- Cambiar a español dowloand.
- Cambiar el formato de los semaforos.
- Los cuadros en la sección de desglose están desalineados.
Segundo testing
El prototipo se le presentó a nuestro usuario, Alberto Balderas, quien realizó las siguientes observaciones:
- Cambiar el título del dashboard por vista general o ventas totales a marzo 2019.
- En la pestaña general alinear los nombres.
- Cambiar el color obscuro de los semáforos que no han llegado al 100% ya que remota a terror. Optar por llenarse de color conforme se va alcanzando la meta para indicar que está en proceso.
- El título ranking entre las 151 tiendas modificarlo por solo “ranking”.
- Incluir el título radiografía de tiendas.
- Cambiar en el menú ranking por resumen.
Prototipo de alta fidelidad
Los hallazgos encontrados durante las sesiones de testeo se implementaron para realizar el prototipo de alta fidelidad.
- El prototipo de alta fidelidad puede consultarse aquí.
- El flujo de navegación puede consultarseaquí.